——
לפני מספר שבועות קניתי את הספר "מיקרו קופי: המדריך המלא" של כנרת יפרח. תוך שלושה שבועות גמעתי את כולו (ורק כדי להעיד על טיב הספר – תוך כדי גידול של תינוקת בת שלושה חודשים וניהול עסק).
בפוסט הזה אציג את עבודת המיקרו קופי שעשיתי לאחת הלקוחות המדהימות שלי, מעיין שתית, ואסביר מה היו השיקולים שלי. אבל לא משנה מה, אם משהו בפוסט הזה דגדג לכם, רוצו לקנות את הספר הזה. הוא מעולה, כתוב טוב, סופר פרקטי, ואני נשבעת שכשקראתי ביקורת של מישהו על הספר ובה נכתב שהספר הזה נמצא כמו תנ"ך על שולחן העבודה, אני גיחכתי וחשבתי שזוהי הגזמה פרועה, אבל בחיי שגם אצלי הספר הזה היום יושב ליד המחשב.
אז ככה:
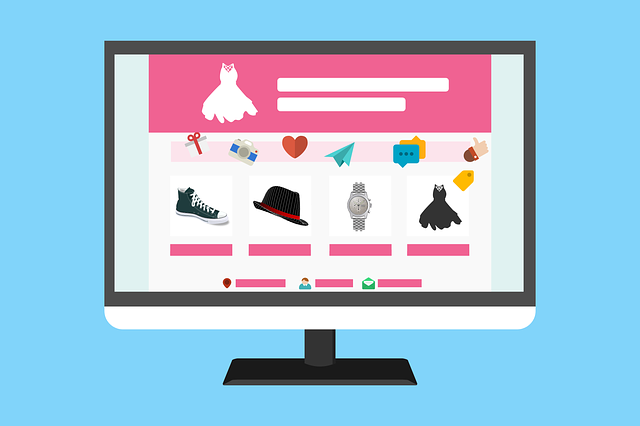
בתמונה אפשר לראות עמוד סל קניות סטנדרטי של וורדפרס עם תוסף וו-קומרס.

בתמונה השנייה ניתן לראות את אותו סל קניות, מעוצב ולאחר עבודת מיקרו-קופי (תקליקו על התמונות כדי לראות אותם בגודל מלא). את רוב השינויים יש צורך לבצע ב-CSS כיוון שהתוסף לא מאפשר שינויים רבים כל כך בדף הסל של החנות.
הנה מה שבחרתי לעשות:
1. להתחבר לשפה של המותג – על פי אפיון השפה שעשיתי למותג של מעיין, העסק מבוסס על ערכים של קשר אישי, אמפתיה ומקצועיות. כל המיקרו קופי באתר כתוב כפנייה אישית (ונשית) למשתמשת, ועם זאת, כל השפה נשארה מאוד מקצועית. דוגמאות לכך הן המילים: סל הקניות שלך, חזרי לחנות, עברי לתשלום מאובטח וכו'.
2. התגברות על חששות של המשתמשים – לאורך כל הבנייה של האתר ניסיתי לחשוב על החששות או על השאלות שיעלו למשתמשות, ואיך ניתן בעזרת כמה מילים להפיג אותם. דוגמא לכך היא שהמילים "מעבר לתשלום" כפי שהן מופיעות בעיצוב המקורי של התוסף, הפכו ל"תשלום מאובטח" עם סמל של מנעול. דוגמא נוספת לכך היא הכפתור "חזרי לחנות" שכתבתי מתחתיו "אל תדאגי, הפריטים בסל ישארו בו".
3. הגדלת המכירות – ניסיתי לחשוב כיצד מהעמוד של הסל ניתן בו זמנית לעודד את הרוכשת לסיים את הרכישה, אבל בו זמנית גם אולי להגדיל את המכירה. פתרון שמצאתי לכך הוא הסקשן של "עוד מוצרים שיכולים לעניין אותך", עם כפתור מהיר להוספה לסל (ללא צורך להיכנס לעמוד המוצר).
4. צמצום במילים עד כמה שניתן – בעמוד המקורי של הסל כתוב "החלת קופון". מעבר לניסוח המוזר (מי מדבר ככה?), הבנו שבכלל לא צריך את צמד המילים הזה, וכיוון שזהו שדה מאוד מוכר, חץ קטן מספיק כדי להבהיר זאת. בנוסף, במקום "הוספה לסל" על המוצרים הנוספים, בחרנו לשים סימן של פלוס. לגבי הסימן של הפלוס אני עדיין לא בטוחה שזה מספיק ברור, ולאחר שהאתר יעלה לאוויר אני אצפה בסרטוני שימוש של משתמשים באתר, וכך אראה אם הכפתור הזה עושה את העבודה כמו שהוא, או שכן יש צורך לכתוב במפורשות "הוסיפי לסל".
5. להיות ברורים כמה שניתן – בעמוד המקורי כתוב "לעדכן סל קניות", אבל זה בכלל לא ברור מדוע ומתי יש צורך לעדכן אותו. מעבר לניסוח ברור יותר (אגב, בניסוח המקורי זה אפילו לא תקין תחבירית), בחרתי להוסיף משפט קטן מתחתיו שאומר "במידה ושינית את הכמות של אחד המוצרים". בנוסף, בעמוד המקורי כתוב "סכום ביניים" ואז "סך הכל", ואז לא ברור מה ההבדלים בין שתי השורות. כמו שבנויים רוב האתרים, המשלוח מחושב בדרך כלל רק בעמוד של המעבר לתשלום, ולכן הוספנו שורה של "משלוח" וכתבנו שזה יחושב בעמוד הבא. למרות שעדיין יש כאן מעט אי וודאות, וידאנו שיהיה אפשר להגיע למדיניות המשלוחים מאוד בקלות במספר דרכים.
התלבטות שהייתה לי ובחרתי לא לעשות היא להזכיר את הערך שבביצוע התהליך. בספר מוסבר הרבה שיש צורך להסביר בתדירות גבוהה למשתמשים מה הערך שיקבלו מביצוע הפעולה שלהם. עם זאת, כיוון שמדובר בעמוד סל קניות מוכר, הערך ברור מאליו (אתה תקבל את מה שקנית), וחששתי שמשפט שמזכיר את הערך יתפס כמכירתי מדי. משפטים שחשבתי עליהם היו (מתחת לכפתור המעבר לתשלום): "ותקבלי את התכשיט תוך שבעה ימי עסקים" או "והתכשיט שרצית יהיה אצלך תוך שבעה ימי עסקים", אבל, שוב, זה הרגיש לי קצת טו מאצ'.
כבר הרבה זמן שאני כותבת מיקרו קופי לאתרים (ובלי לקרוא לזה מיקרו קופי), אבל פעלתי מתוך תחושות בטן ולא מתוך אסטרטגיה ברורה. הספר עזר לי לגבש אסטרטגיה ברורה, להבין בצורה מושכלת מה השיקולים שלי ולהצליח לקבל החלטות מתוך אסטרטגיה ולא מתוך תחושה.
הנה כמה מסקנות שהיו לי בעקבות הקריאה:
1. אפיון שפה הוא אחד הדברים החשובים ביותר כדי להתחיל לעבוד על נכסים דיגיטליים עבור מותג. אפיון השפה הוא קריטי גם אם "רק" בונים עמוד פייסבוק יחד, וכמובן אם נכנסים לפרויקט גדול יותר. מהניסיון שלי, הפגישה של אפיון השפה היא אחת הפגישות המהנות ביותר, והיא עוזרת לבעל העסק להתחבר מחדש לשורשים ולאני מאמין של העסק שלו. אני כל כך נהנית בפגישות האלה לראות מחדש את הניצוץ בעיניים של בעל העסק שמספר לי על הערכים שלו ועל העקרונות שלו, ולרדת יחד לשורשם של הדברים.
2. השפה של המותג היא הכל – אחרי שיש שפה מגובשת, המותג צריך לדבר את השפה שלו בכל מקום: גם באונליין וגם באופליין. החל מהמדבקה על האריזה שהלקוח מקבל, ועד לתגובות באינסטגרם שבעל העסק כותב. זה פשוט עובד בצורה מדהימה, ואני מרגישה שזה יוצר חיבור אישי כל כך חזק למותג, שלא ניתן ליצור אותו בצורה כזו בדרכים אחרות.
3. מיקרו קופי הוא אסטרטגיה – מתוך אפיון השפה צריך לבנות אסטרטגיה למיקרו קופי. האסטרטגיה בנויה על השילוב שבין השפה של המותג ובין קהל היעד שלו (ויש שיגידו שקהל היעד הוא מלכתחילה חלק מאפיון השפה). ניגשתי לכתיבת המיקרו קופי באתר של מעיין אחרי שהיה לי ברור על מה אני רוצה לשים דגש, מה החלקים שצריכים תיווך גדול יותר, ובאילו מילים אני אשתמש.
4. מקצועיות ואדיבות כן הולכות יחד – תמיד כשראיתי מיקרו קופי באתרים שהמקצועיות הוא ערך חשוב עבורם, הכתיבה הרגישה לי קרה ומנוכרת (מה שכנרת יפרח מכנה בספר "כתיבת עורכי דין"). אחרי קריאת הספר הבנתי בדיוק כיצד כותבים מיקרו קופי שמשדר גם מקצועיות, אבל גם אדיבות וקשר אישי, ולמדתי שאחד לא חייב לבוא על חשבון השני.
5. מיקרו קופי לא שמור רק למקרים של הומור – אני מודה, לפני שקניתי את הספר הייתי בטוחה שמיקרו קופי שמור למותגים שרוצים להכניס מעט הומור לשפה שלהם. הייתי בטוחה שמדובר על כפתורים שכתוב עליהם "יאללה, בואו להירשם", אבל גיליתי שכשמדובר על מיקרו קופי זהו עולם שלם, שיכול להתאים לכל מותג ולכל שפה.
בפרויקט הזה שותפים כמה אנשים שאני רוצה לתת להם קרדיט:
על העיצוב המדהים אחראיות שתי פרילנסריות שלי: בתיה אסולין ונועה קהתי. הרעיון המדהים לא פחות הוא של מעיין שתית, מטפלת NLP ומעצבת תכשיטים מוכשרת. גל הדס הוא המתכנת שעובד איתי, שיודע לאזן בדיוק מושלם בין העיצוב שאנחנו רוצים לעשות, ובין שיקולים כמו מהירות אתר וSEO. על ניהול הפרויקט, חווית המשתמש, האפיון והמיקרו קופי אני אחראית.