הכותב מייעץ ועוזר לבעלי עסקים לספר את הסיפור שלהם, ליצור ערך ולהצליח בעולם הדיגיטלי שמשתנה מידי יום. בעלים של חברת Yazamnik
דפי נחיתה הם אחד מאצעי השיווק הישירים היעילים ביותר שקיימים היום. בעידן שבו המשתמשים והלקוחות שלכם מקבלים אינסוף מסרים באינטרנט, דף נחיתה מאפשר לכם לתפוס את תשומת הלב של לקוח פוטנציאלי ולמקד אותו לכמה דקות בודדות כדי להניע אותו לפעולה הרצויה: השארת פרטים/הרשמה לשירות/קניית מוצר וכו'.
אלפי דפי נחיתה נבנים מדי חודש באינטרנט, ובשנים האחרונות קמו עשרות פלטפורמות, ביניהן ישראליות, המאפשרות לכל אחד לבנות דף נחיתה בקלות בשיטת Drag & Drop. אז למרות שמעולם לא היה קל יותר לבנות דף נחיתה, עדיין משווקים ובעלי עסקים רבים מתקשים להגיע לתוצאות מספקות בדפי הנחיתה שלהם.
זה הגיוני, כי לגרום למישהו שלא מכיר אתכם "להמיר", כלומר לבצע את הפעולה שאתם רוצים מחשיפה לדף אחד, כשיש לכם בערך 2 דקות לשכנע אותו – זה לא פשוט. אבל לשמחתנו, נכתבו ספרים ובוצעו מחקרים רבים על תחום ההמרות באינטרנט, ואיך להניע את המשתמשים שלכם לפעולה ע"י שימוש נכון בקופירייטינג, עיצוב אסתטי ובעקרונות פסיכולוגיים מסויימים.
אז איך בונים דפי נחיתה טובים יותר ?
המבנה הכי פשוט מכיל בדרך כלל את האלמנטים הבאים:
1.כותרת ראשית– משפט אחד שיגרום למשתמש להבין לאן הוא הגיע, ולהמשיך לקרוא
2.Hero Shot– תמונה/וידאו הממחיש בצורה הכי טובה את המוצר/שירות שלכם
3.טופס להשארת פרטים– שדות שמשתמש ימלא כדי להשאיר את הפרטים שלו
4.כפתור קריאה לפעולה (Call To Action)– הכפתור שעליו משתמש ילחץ כדי להרשם או לקנות.
5.נקודות שכנוע– קטע טקסט שמונה את התכונות/יתרונות של מה שאתם משווקים
6.הוכחה חברתית (Social Proof)– הוכחה שאנשים אחרים משתמשים ואוהבים את השירות/מוצר שלכם: כמות הורדות, ביקורות חיוביות של לקוחות, סיקורים בתקשורת וכו'.
כשאתם מתחילים לבנות דף נחיתה, תחליטו מראש על מבנה ותאפיינו אותו. אפילו אם זה אומר לשרטט אותו על דף, כדי שגם אם תבנו אותו בעצמכם או תוציאו את העבודה לפרילנסר, יהיה קל יותר להבין מה אתם רוצים בשלב העבודה, ולהחליף אלמנטים כשתגיעו לשלב בדיקת הביצועים של האלמנטים השונים (A/B Testing).
למה דף נחיתה כללי לא עובד טוב?
כשאנחנו בונים דף לקהל יעד כללי, אנחנו נאלצים לנסח בצורה כללית: להיות עמומים לגבי היתרונות ללקוח, לכתוב דברים שלא רלוונטיים לכולם, והכי קריטי: להציע מספר הצעות שונות על דף אחד.
מחקרים רביםהראו שכאשר מוצגות למשתמשים עודף של אפשרויות בחירה, הם לרב ימנעו מכל בחירה !
כל אלו הורגים המרות.לעומת זאת, כשאתם יודעים מי הקהל שלכם, הרבה יותר קל לדבר אליו ולהציע לו הצעה שמתאימה לו, ואתם לא משאירים את ההמרה שלו בידי הגורל. ככל שתהיו ממוקדים יותר בפילוח שלכם ותציעו לקהל היעד הצעה ספציפית יותר שמותאמת לו, ככה הסיכוי שלכם להמיר גבוה יותר.
7 טיפים לשיפור ההמרות בדף הנחיתה שלכם
אספתי רשימה של טיפים מבוססי מחקר והנסיון האישי שלי, שיעזרו לכם לבנות דף נחיתה מוצלח יותר. השתמשתי בדוגמאות של דפי נחיתה ישראליים כדי להמחיש את הטיפים האלו, בצורת "עשה" ו"אל תעשה"
1. השקיעו זמן בליצור כותרת פשוטה, ברורה ומושכת
אי אפשר לומר את זה מספיק: הצלחה של דף נחיתה תלויה רבות באיכות הכותרת שתתנו לו.
זו ההזדמנות שלכם לתפוס את תשומת לב הקורא, לגרום לו להבין שהוא הגיע למקום הנכון ולעורר משיכה לקרוא את שאר התוכן שכתבתם.
כותרת ברורה ואינפורמטיבית עדיפה על כותרת מתחכמת שלא כולם מבינים
אם אנשים לא יבינו על מה דף הנחיתה שלכם, הם לא ישארו בו! כדאי לשמור על שפה ברורה ופשוטה. תבדקו שהכותרת שלכם לא עמומה או כללית מידי, אלא תכוונו ישר ללב הבעיה שאתם רוצים לפתור למשתמש.
תשמרו על שפה אחידה וקשר בין הכותרות
כדי ליצור חוויה של זרימת מידע טבעית עבור המשתמש, הכותרות בדף הנחיתה שלכם צריכות להתאים למלל של המודעה שממנה המשתמש הגיע. בנוסף, אם יש לכם כמה כותרות בדף הנחיתה, תשמרו על שפה ורצף הגיוני ביניהן.
תבנו סקרנות ומתח להמשך קריאה
צרו פער של סקרנות כלפי המוצר/שירות שלכם בכותרת והבטיחו למלא אותו. לאחרונהכתבתי פוסטעל איך לכתוב כותרות ויראליות. ניתן לקחת משם דוגמאות לאיך כדאי לנסח כותרות מסקרנות.
דברים שכדאי לנסות ולבדוק בשלב ה A/B Testing:
א. אורך הכותרת:קצרה מול ארוכה
למשל:
– "קורס מתקדם לשיווק באינטרנט" מול
– "קורס מתקדם לשיווק באינטרנט שיתן לכם יתרון משמעותי בשוק העבודה"
ב. אופי הכותרת:אינפורמטיבית מול מסקרנת
למשל:
"בוא ללמוד קולנוע במכללת סמינר הקיבוצים" מול
"רוצה ללמוד בכיתה שבה למד יוצר "זגורי אימפריה"?"
דוגמאות להשוואה:
פחות טוב:
דף נחיתה של חברת Dkit משתמש בכותרת קצת מסורבלת ועמומה מידי. המשפט השני: "נפגוש את הלקוחות שם בשבילכם" לא מסביר מה בדיוק החברה מציעה לעשות עבורי כלקוח?
יותר טוב:
בדף נחיתה של חברת Web Team, תראו כותרת קצרה, אבל היא ממש טובה לדעתי, כי היא ממחישה בדיוק מה החברה הזו הולכת לעשות בשבילי. להביא לי לקוחות מהפייסבוק.
2. הקפידו על עיצוב נקי ותמונות איכותיות
העיצוב של הדף שלכם אחראי ישירות על האמינות שאתם משדרים למשתמשים. לפיסקר שערכה חברת קינסיס, 75% מהנשאלים שגלשו באתר אינטרנט של עסקים, שפטו את החברה/עסק לפי העיצוב של האתר.
האמת הפשוטה היא, שאנשים אוהבים להסתכל על דברים יפים. ואם האלמנטים הויזואליים בדף שלכם לא מושקעים מספיק, או שהעיצוב צעקני עם צבעים זוהרים ולא קשורים, מבקרי הדף אוטומטית ישליכו את זה על המוצר/החברה/השירות וכל מה שאתם מייצגים.
אבל מה לעשות ? לא כולנו נולדנו עם חוש עיצובי. אתם ממש לא חייבים להיות מעצבים גרפים בשביל לעצב דף נחיתה. אבל כן כדאי לכם להקפיד על עיצוב נקי, אחיד, עם מספיק רווח בין אלמנטים, שלא יסיח את דעתו של המשתמש ויצור חוויית צפייה וקריאה נעימה בדף.
הנה כמה דברים שאתם יכולים לעשות כדי לשפר את החווייה הויזואלית:
סרטון וידאו איכותי יכול לעשות פלאים להמרות שלכם:
בחברת Vidyard שמתמחה באנליטיקס לוידאו,ניתחואת ההמרות של דף הנחיתה שלהם ומצאו שהוספה של סרטון אנימציה קצר לדף הנחיתה שלהם, הזניקה את ההמרות ב100%!
השתמשו בצבעים שמתאימים אחד לשני:
משהו שנתקלתי בו בלא מעט דפי נחיתה, הוא שימוש בצבעים צורמים שלא תואמים אחד לשני. התאמת צבעים בדף באה בקלות למעצבים, אבל לאנשים כמוני ללא חוש עיצובי, המציאו את הכלי הסופר פשוט הזה, שאיתו תוכלו לבחור צבעים מתאימים לבד ובקלות: https://coolors.co
פשוט הזינו צבע אחד שאתם אוהבים ורוצים להשתמש בו, תקבעו אותו כ Locked, ותלחצו על מקש הרווח כדי לקבל עוד אפשרויות של צבעים שמתאימים לו.
השתמשו בתמונות רלוונטיות ומקוריות:
הרבה פעמים אני רואה בדפי נחיתה תמונות עסקיות גנריות שחוזרות על עצמן, כגון: "איש בחליפה מחייך", "נציגה טלפונית מחייכת", "אצבע שמצביעה על גרף" וכו'.
בשביל למשוך תשומת לב כדאי להשתמש בתמונות מקוריות שלא עברו כבר בכל רחבי האינטרנט, ועדיפות תמונות אמיתיות של המוצר, השירות או של הלקוחות המרוצים שלכם, זה גורם לכם להראות הרבה יותר אותנטיים.
תוודאו שהדף שלכם נטען מהר:
למרות שלרובנו יש אינטרנט מהיר, אתם לא רוצים לפגוע במשתמשים שנתקעו במקרה עם חיבור איטי. זמן טעינה ארוך מקצר את הסבלנות של הקוראים שלכם ופוגע בחוויית הגלישה שלהם. אתם לא רוצים שהם יגיעו לדף עצבניים עוד לפני שהם ראו אותו
תקפידו לצמצם את גודל התמונות בדף, המנעו מאנימציות כבדות וריבוי סקריפטים שהדף שלכם מריץ. בכלי הזה תוכלו לבדוק את זמן הטעינה של האתר שלכם, וכדאי שהוא לא יעבור את ה5 שניות:https://tools.pingdom.com/
דברים שכדאי לבחון ב A/B Testing:
א. אלמנט ויזואלי ראשי:וידאו או תמונה
ב. אורך סרטון:אם כבר החלטתם ללכת על סרטון וידאו, תבדקו שימוש בגרסא קצרה מול ארוכה שלו
ג. תמונת מוצר/שירות:מוחשית או אבסטרקטית (רעיון כללי שקשור למוצר)
דוגמאות להשוואה:
הפעם לקחתי דוגמאות של דפי נחיתה של "קורסים לעיצוב גרפי", מתוך מחשבה שהם לא יכולים לאכזב עיצובית.
אבל כנראה שהייתי אופטימי מידי
פחות טוב:
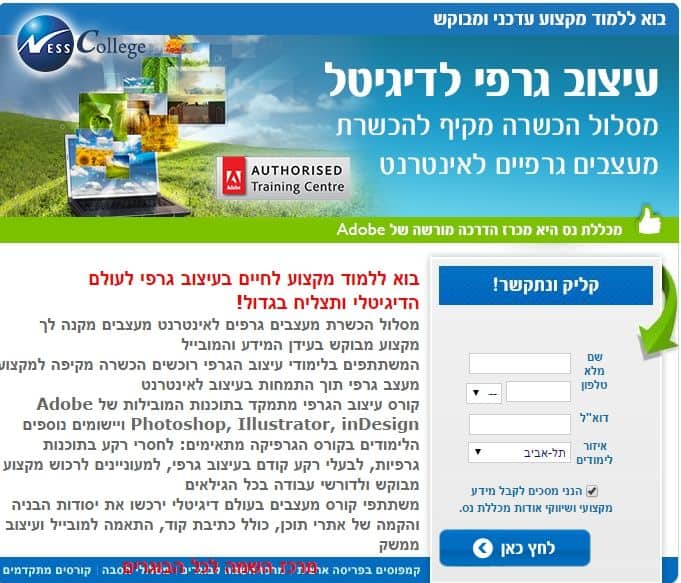
מכללת NESS הפתיעה עם דף הנחיתה הבא, שהזכיר לי קצת את windows 95, ולא בקטע נוסטלגי טוב.
התמונה הראשית קטנה, באיכות נמוכה, וגנרית מאוד. כלומר לא ממחישה את מה שיהיה בקורס והעיצוב בדף מאוד צפוף ודחוס:
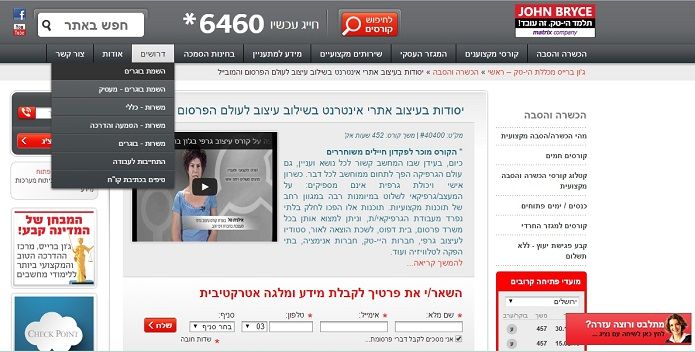
דף הנחיתה של ג'ון ברייס לקורס עיצוב גרפי הוא למעשה דף בתוך האתר שלהם.
וזו בדיוק דוגמא טובה להדגים שדף רגיל באתר לא מיטבי להמרת משתמשים.
יש הרבה בלאגן, קשה מאוד להתפקס על משהו אחד מרב אלמנטים והסחות דעת. התמונה שאמורה להמחיש את הקורס נראית כמו סרטון… אבל הוא לא לחיץ/ חבל.
יותר טוב:
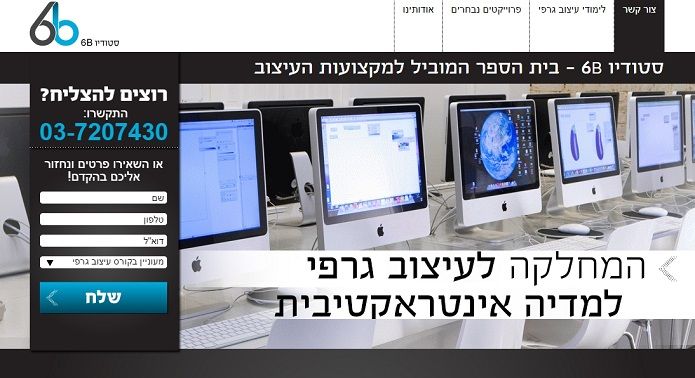
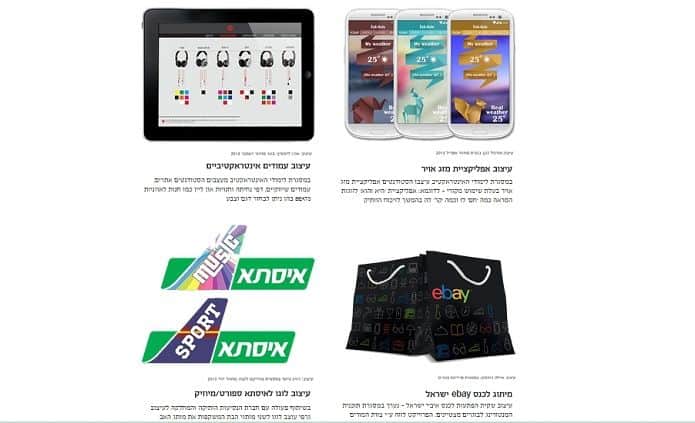
בדף הנחיתה של סטודיו 6b לעיצוב, התמונות ממחישות את חוויית הלמידה בסטודיו וגם את עבודות הבוגרים בתור המחשה למה שתוכלו לבצע בעצמכם לאחר הקורס. דוגמא מעולה ומשכנעת:
3. שכנעו את המשתמש ע"י הבלטת היתרונות שלכם
בפסקת נקודות השכנוע, עליכם לתת יותר מידע על המוצר/שירות שלכם ולשכנע את המשתמש למה כדאי לו לבחור דוקא בכם.
הנה כמה דברים שתוכלו לעשות כדי להשיג את התוצאה הרצויה:
תכתבו בגוף שני במקום גוף ראשון
המנעו מלכתוב יותר מידי על עצמכם, מה אתם וכמה אתם. עם כל הכבוד, העסק שלכם לא מעניין את הלקוחות. בסופו של יום, כולנו אגואיסטים ומחפשים מה יוצא לנו מזה. אז תחתכו את השבחים העצמיים והתמקדו בלקוחות ובצרכים שלהם: ספרו להם מה הם יקבלו, מה הם ירוויחו, ואיך החיים שלהם יהיו טובים יותר בעזרת המוצר/שירות שאתם משווקים.
דוגמא:
במקום לכתוב:
"הקורס שלנו מכסה את כל הכלים שמנהל מדיה חברתית צריך להכיר",
עדיף לכתוב:
"בקורס תלמדו להשתמש בכל הכלים העדכניים לניהול מדיה חברתית"
תבליטו את היתרונות שלכם יותר מהתכונות:
טעות נפוצה של משווקים היא לפרט הרבה על התכונות של המוצר ופחות מידי על היתרונות והערך שהמוצר נותן. התכונות עונות ללקוח על השאלה "מה בקופסה?", והיתרונות עונים על "למה אני צריך את זה?". דף הנחיתה שלכם אמור לענות על 2 השאלות האלה, אבל השניה חשובה ומשפיעה יותר על ההמרה.
בעדיפות תהיה לכם רשימה נפרדת של תכונות ושל יתרונות. אבל אם אתם רוצים לקצר ולהכניס רשימה אחת בלבד, תנסו להציג את התכונות שלכם כיתרונות. תתנסחו בצורה שתמחיש מה הלקוח ירוויח, איך החיים שלו ישתפרו משימוש במוצר שלכם או כמה זמן וכאב תחסכו לו.
נחזור לדוגמא של הכסא האורטופדי:
במקום לנסח: "לכסא יש משענת שמתכווננת ל3 מצבים".
תנסו לנסח ככה: "משענת שמבטיחה נוחות מקסימלית לגב, בכל תנוחה שתבחרו"
או: "תפטרו מכאבי הגב בעזרת משענת מיוחדת שמתאימה לכל מצבי הישיבה"
דברים שכדאי לבדוק ב A/B Testing:
א. צורת ההצגה של הנקודות: נסו שיטות שונות, למשל: להשתמש באייקונים/תמונות שמייצגות את הנקודות מול שימוש ברשימת נקודות פשוטה
ב. שיטת ניסוח:בצורה של יתרונות (מה הלקוח ירוויח) מול צורה של מניעת כאב (מה הלקוח יחסוך)
דוגמאות להשוואה:
פחות טוב:
בדף הנחיתה של חברת Utrade, ה"יתרונות" מנוסחים בצורה מאוד עמומה וחסרה, והתחושה היא שהתקמצנו במקום לכתוב אותם. "מומחים לאלגו טריידינג" – מושג שלא ברור לכולם, ומדבר על החברה ולא ללקוח.
"תוצאות אמיתיות" – בניגוד לתוצאות לא אמיתיות ? "צפייה מלאה בחשבון" – זה לא יתרון אם משהו בסיסי לכל מתחרה.
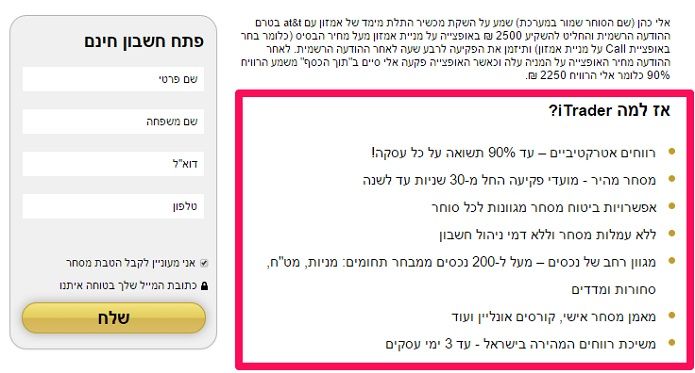
יותר טוב:
חברת Itrader מציגה יתרונות הרבה יותר מוחשיים שמדברים ללקוח, כגון: "מאמן מסחר אישי, קורסים אונליין ועוד. "משיכת רווחים המהירה בישראל", "ללא עמלות מסחר וללא דמי ניהול". הניסוח של היתרונות בצורה כזו מראה שהחברה מזהה את הצרכים ונקודות הכאב המרכזיות של הלקוח.
4. אל תהססו ליצור דפי נחיתה ארוכים, זה משתלם
זמן לשבירת מיתוסים:משווקים רבים חושבים שעדיף לבנות דף נחיתה קצר כמה שיותר, ולמקם את רב התוכן החשוב מעל קו הFOLD (הגבול התחתון שמשתמש יראה בכניסה ראשונה לאתר), כי "משתמשים לא טורחים לגלול למטה באינטרנט".
זה פשוט לא נכון.מחקרים הוכיחושלא רק שאנשים כן גוללים דפים באינטרנט, הם גם מבלים 66% מהזמן שלהם מתחת לאותו קו.
האמת היא שאנשים לא עוזבים את דף הנחיתה שלכם בגלל אורך התוכן, אלא בגלל חוסר עניין. MOZבחנו שינוי דרסטיבאורך דף הנחיתה שלהם. הם האריכו אותי פי 6, והתוצאה הייתה מטורפת: עלייה של 52% בהמרות, שהסתכמה לרווחים של מליון דולר נוספים בשנה!
כלל אצבע טוב לאורך הכתיבה הוא בהתאם לגודל ההתחייבות של המשתמש: אם אתם מצפים שהוא ישאיר פרטים ושלב המכירה יתבצע בטלפון או במייל, לא חייבים להכביר במילים, כי ההתחייבות היחידה שלו כלפיכם היא למסור אי מייל.
אבל אם אתם רוצים להגדיל את הסיכוי ל"הפעלה" של המשתמש ולחסוך מזמן ההסברים בטלפון, כדאי להאריך יותר את הטקסט כדי לבנות נוחות, לענות על השאלות העיקריות שיכולות לצוץ למשתמש, להוריד את הספקות ולהמחיש את התועלת.
בנוסף, אנשים שבונים דפי נחיתה קצרים בד"כ מנסים לדחוף את כל האלמנטים שלהם לקופסא קטנה, שאת מידותיה הם הגדירו בעצמם, ואז נוצר דף צפוף וחוויית המשתמש נפגעת.
דברים שכדאי לבדוק ב A/B Testing:
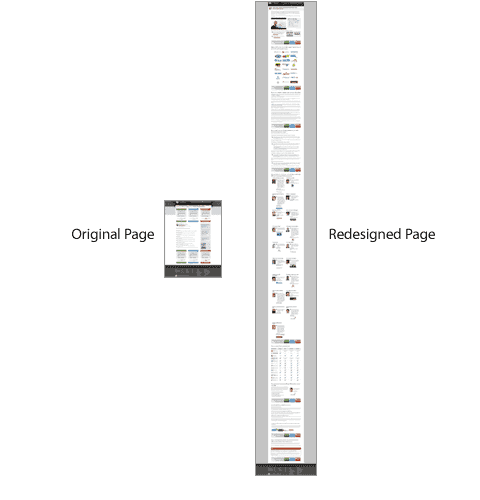
א. פריסת האלמנטים בדף:האם להציג את הדף לאורך או לרוחב
ב. כמות האלמנטים:לבדוק כמות קטנה או גדולה של אלמנטים (תכונות/יתרונות/המלצות וכו')
דוגמאות להשוואה:
הנה דוגמא של דף נחיתה טוב ויזואלית אך קצר של חברת Budget, שלא מספר הרבה מלבד הרכבים שיש במלאי, המחיר ההתחלתי והאפשרות להרשם. אין כאן בכלל נסיון לשכנע למה כדאי לבחור בחברה הזו, ולי אישית חסר המידע הזה.
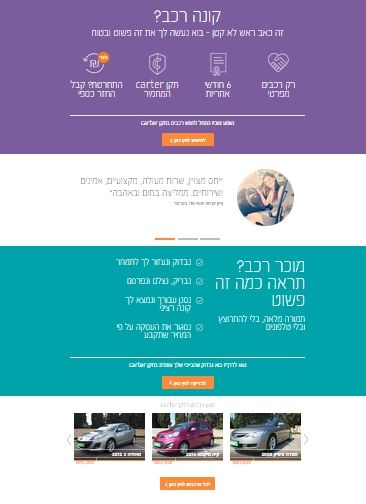
מצד שני, משום שדף הנחיתה הזה של Carter בנוי לאורך, הוא יכול להכיל הרבה יותר אלמנטים: את הרכבים שיש במלאי, המלצות של לקוחות, וסיבות למה כדאי לרכוש דווקא בחברה זו. מהנסיון שלי, שיטה זו של המחשת ערך עובדת טוב יותר, ומצריכה פחות שכנועים אח"כ.
5. השתמשו בכפתור קריאה לפעולה (Call To Action) מזמין, בולט וברור
כפתור הקריאה לפעולה הוא המטרה הסופית שלכם בדף הנחיתה, אז כדאי להשקיע בו מחשבה ולבדוק גרסאות שונות של צבע, טקסט, כמות הכפתורים והמיקום שלהם.
הבליטו את הכפתור ביחס לכל שאר האלמנטים בדף שלכם
בהרבה דפי נחיתה שבדקתי, הכפתורים נחבאים אל הכלים. כפתור הקריאה לפעולה צריך להיות בולט ומזמין לחיצה. המשתמש צריך להבחין בו מיד ולא לחפש אותו.
כדי להבליט אותו תוכלו להשתמש ב: צבע נועז, גודל יוצא דופן, פונט שמן לטקסט והכי חשוב לעשות אותו "כפתורי", כלומר להראות שבאמת אפשר ללחוץ עליו.
השתמשו ביותר מכפתור אחד כשיש צורך
התפיסה הרווחת היא שעדיף להשתמש בכפתור אחד גדול מעל לקו הfold, בשביל ללכוד את תשומת לב המשתמשים ישר על ההתחלה. אבל מה עם הדף שלכם ארוך ודורש גלילה? עדיף לפזר כפתורים נוספים גם למטה. ככה אתם מכסים את כל האופציות, למקרה שהמשתמש ישתכנע ללחוץ בשלב מאוחר יותר בדף, ולא ישר בחלק העליון.
תכוונו את המשתמשים לכפתור
ניתן להשתמש בחיצים שמצביעים עליו. זו דרך קלה ליישום, שמבטיחה שמשתמשים יראו את הכפתור שלכם בדף. העיניים שלנו תמיד יעקבו אחרי הכוונות וחיצים.
דברים שכדאי לבדוק ב A/B Testing:
א. צבע:יש הרבהמחקריםעל הדרך שבה צבעים משפיעים על המרות,
נסו להשתמש בצעים שונים כדי לבחון את הנקודה הזו. למשל ירוק מול כתום.
ב. טקסט קריאה לפעולה:תבחנו מילים רגילות כמו "שלח" או "הרשמה"
מול טקסט לא סטנדרטי כמו "לך על זה", "קדימה", "אני בפנים"
דוגמאות להשוואה:
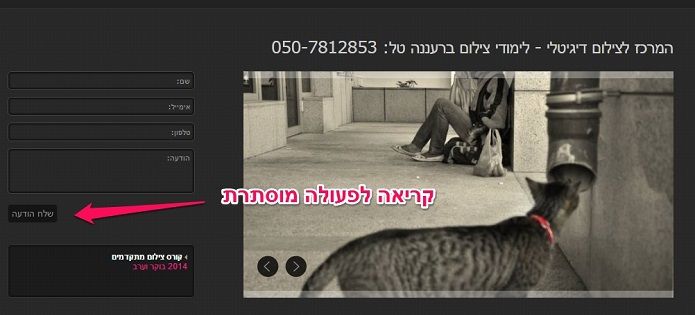
פחות טוב:
המרכז לצילום ברעננה לא טורח להדגיש את כפתור הקריאה לפעולה בכלל, אין צורך לפרט:
בדף של חנות אלקטרושופ, המצב טיפה יותר טוב, אבל הכפתור נבלע בתוך הטופס בגלל שהוא דומה מידי לשדות של הטופס.
הוא קטן מידי, והצבע שלו לא בולט כלל יחסית לכתום הצועק של הטופס:
יותר טוב:
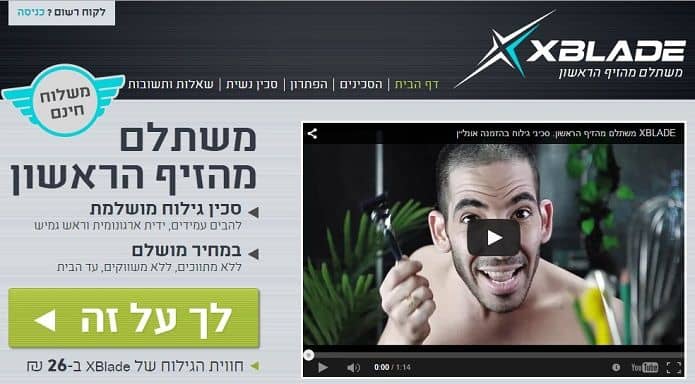
בדף של Xblade, הכפתור בולט מאוד כי הוא גדול ובצבע שונה מכל שאר האלמנטים, וגם הטקסט שלו מזמין מאוד לחיצה ומותאם לקהל היעד (גברים). באמת עושה חשק ללכת על זה, לא?
6. תוכיחו לאנשים שהמוצר/שירות שלכם טוב:
הוכחה חברתית זה משהו שנדיר מאוד לראות בדפי נחיתה ישראליים, וחבל שכך. אין מניע חזק יותר לנסות מוצר/שירות חדש מהמלצות של לקוחות אחרים.לפי גלובס, 69% מהישראלים עושים סקר שוק לפני רכישה.
לכן, כדאי שתחזקו את הדף שלכם בהמלצות של לקוחות, סטטיסטיקות וכל דבר אחר שיכול לחסוך למשתמשים לעשות סקר שוק.
השתמשו בהמלצות אמיתיות:
קל לזייף המלצה להשתמש בתמונה של משתמש פיקטיבי, אבל גם לא קשה מידי להבין שההמלצה מזוייפת. השתדלו להמנע מזה כדי לשמור על אמינות.
השתמשו באמצעים ויזואליים חזקים:
תצרפו להמלצה תמונות. למשל לוגו של חברה שעובדת אתכם, תמונות ראש של משתמשים מרוצים וכו'. תמונות של לקוחות אמיתיים רק יכולות להגדיל את האמינות שלכם.
דברים שכדאי לבדוק ב A/B Testing:
א. אורך ההמלצה:המלצה ארוכה מול קצרה
ב. סוג ההמלצה:ביקורת של משתמש מול ציטוט מהעיתונות
ג. מיקום ההמלצות:למשל בסוף הדף מול החלק הצמוד לכפתור הקריאה לפעולה.
דוגמאות להשוואה:
פחות טוב:
בדף הזה של המכללה לניו מדיה יש 2 סוגים של הוכחה חברתית: בוגרים ממליצים ולקוחות החברה. החלק של לקוחות החברה כל כך קטן שקשה מאוד לשים לב מי הלקוחות, וחבל, כי יש שם רשימה מכובדת מאוד שעושה רושם ברגע שמצליחים לקרוא אותה
שוב עושה רושם שדחסו את החלק הזה שם כדי שחלילה לא לעשות את דף הנחיתה ארוך.
יותר טוב:
הדף הזה מקדם את שיטת אפוסתרפיה לטיפול בכאבי ברכיים. כדי לבנות אמינות ובטחון אצל הלקוח, השתמשו כאן בהוכחה חברתית להציג את קופות החולים שתומכות בשיטה, בצורה טובה וברורה:
7. אחרון חביב: התאמה למובייל
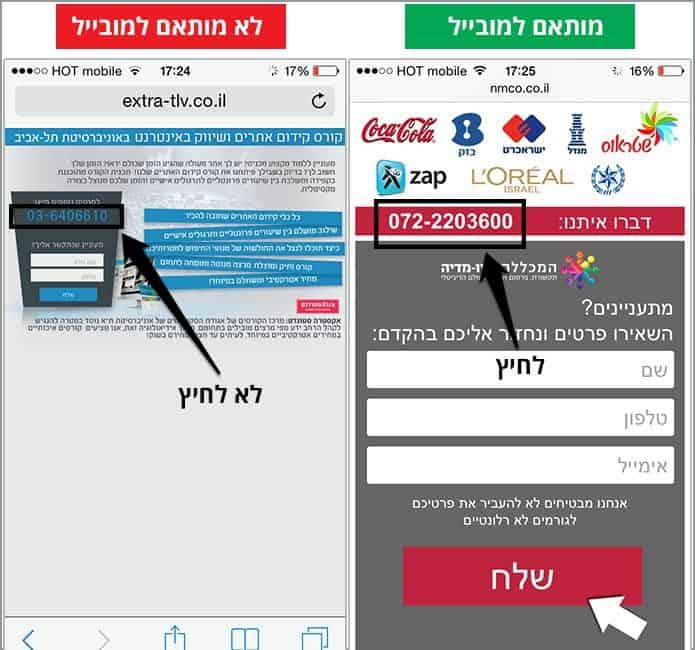
הסעיף הזה צריך להיות ברור מאילו למי שעוסק בשיווק היום. לפי גלובס, נכון לשנת 2013 בישראל 2.6 מליון משתמשים גלשו באתרים מותאמים ו/או ייעודיים למובייל, והנתונים רק עולים משנה לשנה, לכן אתם חייבים דף נחיתה עם התאמה למובייל.
אפשרו למשתמשים להתקשר בלחיצת כפתור (Click to Call):
אחד הדברים הכי חשובים שלא כולם מטמיעים, הוא לאפשר ללקוחות לחייג לעסק בלחיצת כפתור מתוך דף הנחיתה שלכם. אל תניחו שהם יזכרו את המספר ויתקשרו אחרי שהם סגרו את הדף, כי הם כנראה לא יעשו את זה.
דוגמאות להשוואה:
למען הסר הספק, אלו ההבדלים בין אתר מותאם ולא מואים למובייל (מימין המככלה לניו מדיה, ומשמאל "אקסטרא TLV":
לסיכום:
מדריך זה מציע הכנה פרקטית לתכנון, בנייה והבנה של האלמנטים הפיזיים והפסיכולוגיים שמרכיבים דפי נחיתה טובים.
הטכניקות לשיפור ההמרות מסתמכות על מחקרים עדכניים שבוצעו בנושא המרות באינטרנט ונבדקו אישית על ידיי בדפי נחיתה שבניתי. עם זאת,חשוב לציין שלא קיימת נוסחת קסם לבניית דף נחיתה שממיר את כל סוגי הלקוחות.
לכן, תבדקו את כל מה שכתוב כאן ! קמפיין דפי נחיתה ללא A/B Testing הוא לא קמפיין.
כדי להצליח באמת, עליכם להסתכל בצורה ביקורתית על כל אלמנט בדף הנחיתה שלכם ולהבין אילו אלמנטים עובדים, ולמה הם עובדים.